Hey everyone, Simplr.sh here! As a developer who’s always on the lookout for tools that can elevate web design, I recently stumbled upon a gem that I’m excited to share with you all: Magic Pattern’s Mesh Gradient Generator.
In the ever-evolving landscape of web design, gradients have made a huge comeback. But we’re not just talking about your simple linear or radial gradients anymore. We’re talking about mesh gradients – a more complex and dynamic way to blend colors, creating fluid, organic, and captivating visuals. However, crafting these intricate gradients manually can be a daunting task, requiring a deep understanding of design software and a considerable time investment.
That’s where Magic Pattern’s tool comes in. It’s a free, web-based generator that empowers you to create stunning mesh gradients with ease, even if you’re a complete beginner.

Dive into a World of Color Possibilities
Let’s break down what makes this tool so special:
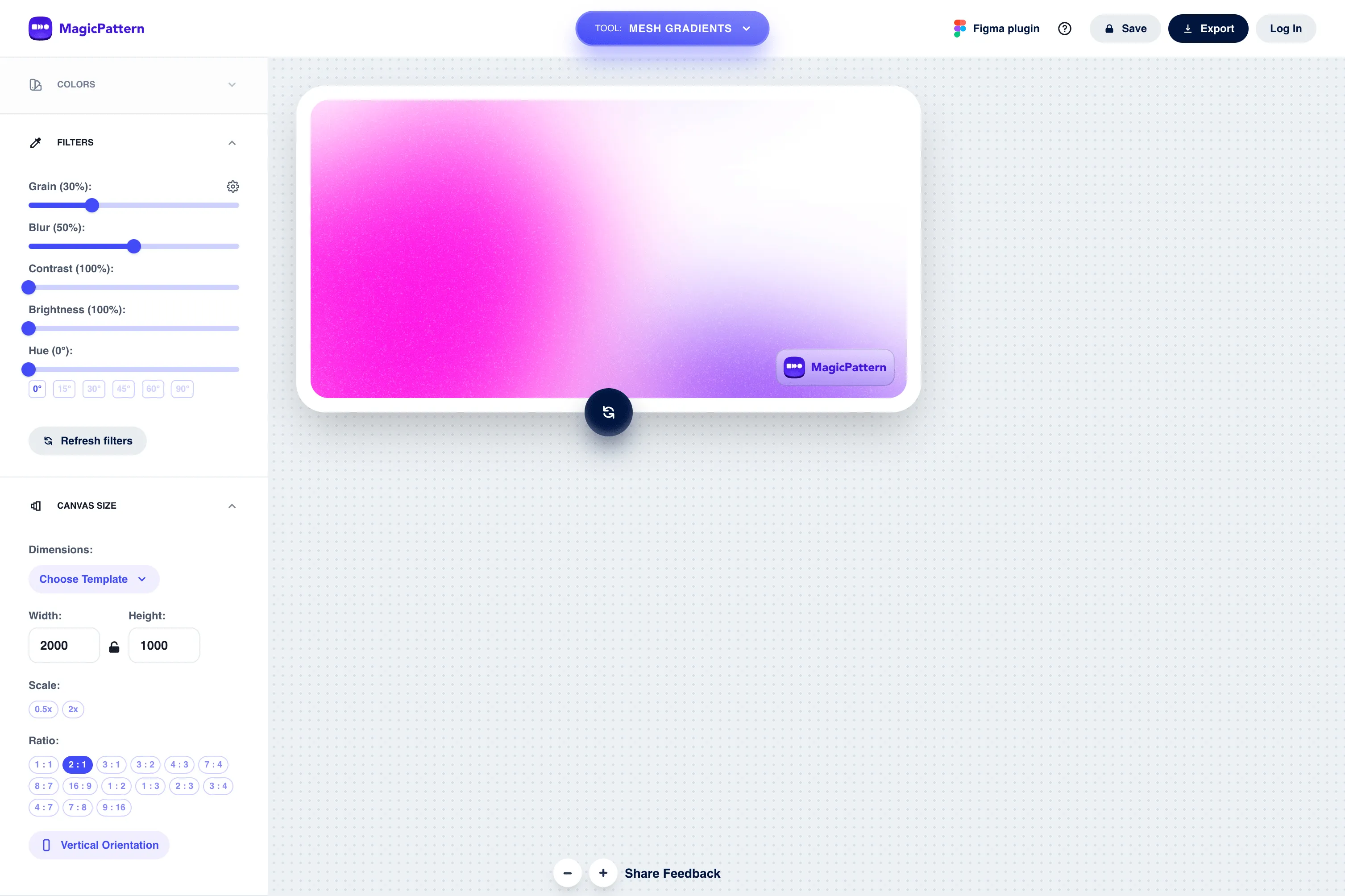
1. Intuitive Color Customization:
- Custom Palette: Handpick your colors with precision using a user-friendly color picker.
- Randomize Colors: Feeling adventurous? Let the tool surprise you with a randomly generated palette.
- Predefined Palettes: Choose from a selection of curated color palettes for a quick start.
- Adjust Color Position: This toggle enables you to decide if the tool should adjust color position or not.
2. Fine-Tune with Filters:
- Grain: Add a touch of texture for a more organic, tactile feel. This can make your gradients feel less “digital” and more tangible.
- Blur: Control the softness of the color transitions. A higher blur creates a smoother, dreamier effect.
- Contrast: Adjust the intensity of the color differences. Higher contrast creates a more dramatic and vibrant gradient.
- Brightness: Set the overall lightness or darkness of your gradient.
- Hue: Experiment with different color variations by shifting the hue. You can create interesting gradients quickly by rotating the hue.
3. Customize Canvas Size:
- Choose Template: This dropdown option lets you quickly switch between a collection of commonly used preset sizes for social media posts, device wallpapers, and more.
- Dimensions: Specify the exact width and height you need for your gradient. Perfect for tailoring it to your website’s layout.
- Scale: This setting allows generating the gradient at a higher resolution (e.g., 2x) to ensure sharpness even on high-DPI displays.
- Ratios: Maintain aspect ratios effortlessly with a selection of common ratios (1:1, 4:3, 16:9, etc.). This is super handy for creating responsive designs.
- Vertical/Horizontal Orientation: Choose between portrait or landscape orientations with a single click.
4. Real-Time Preview:
- A generous preview area lets you see your changes in real time. This iterative process allows you to fine-tune your gradient until it’s perfect.
- The rotate button on the preview area allows you to change the gradient to a different random variation.
Where Can Mesh Gradients Shine?
Mesh gradients are incredibly versatile. Here are just a few ideas to spark your creativity:
- Website Backgrounds: Create immersive and visually engaging backdrops that set your website apart.
- Hero Sections: Make a bold statement with a captivating gradient that draws visitors in.
- Buttons and Call-to-Actions: Add depth and visual interest to your interactive elements.
- App UI Elements: Elevate the look and feel of your app’s interface with subtle or striking gradients.
- Social Media Graphics: Design eye-catching visuals for your posts and stories.
- Product Packaging: Add a modern and sophisticated touch to your product designs.
- Presentation Slides: Create dynamic and engaging presentations that keep your audience hooked.
Why Mesh Gradients Matter
In a world of flat design, mesh gradients add a much-needed layer of depth and sophistication. They can:
- Enhance Visual Appeal: Make your designs more dynamic, engaging, and memorable.
- Evoke Emotion: Colors have a powerful impact on emotions. Mesh gradients allow for nuanced color blending, enabling you to create specific moods and atmospheres.
- Improve User Experience: Guide the user’s eye and create a sense of hierarchy within your design.
- Add a Modern Touch: Stay on-trend and give your designs a contemporary edge.
SEO Keywords for the Curious
For those interested in diving deeper, here are some relevant keywords to explore:
- Mesh gradients
- Web design trends
- Color theory
- CSS gradients
- UI/UX design
- Gradient generator
- Free design tools
- Web development tools
- Responsive design
- High-DPI design
Final Thoughts
Magic Pattern’s Mesh Gradient Generator is a fantastic tool for designers and developers of all skill levels. It democratizes the creation of complex mesh gradients, making them accessible to everyone. The intuitive interface, powerful customization options, and real-time preview make it a joy to use. This powerful tool unlocks a new level of creativity in web design. So, go ahead, give it a try, and unleash the power of mesh gradients in your next project!
A huge thank you to the team at Magic Pattern for creating such an awesome tool. Keep up the amazing work!